First, I’m new to working on CommonMark, so I’m guessing this is the best way to propose a new and consider nuances before writing code and submitting pull requests. If there is a better format, please let me know.
Markdown Tables Should Be Obvious
The original goal of Markdown is to create a rendering for the way people type normally. Someone who never used Markdown might stumble onto emphasized, bold, and underline just by typing things. Similarly, naturally communicating in raw text will lead to headings and lists. So why doesn’t this work with tables.
When I want I table in text, I type it:
Orcs 1,234 Nasty buggers
Trolls 394 Regenerating
Goblins 9,234 Weak, but many
Humans 16,900 Combined Armies
No fuss, no muss. It looks like a table in text. It has two key features:
- It is it own paragraph of two or more lines
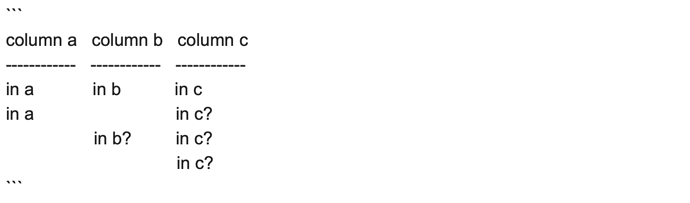
- There are columns of spaces at least three wide down the entire table.
So this is not a table:
Orcs 1,234 Nasty Buggers
Humans 16,900 Combined Armies
We can add a rule for headers and footers as well:
- A line with only dashes or equal signs designates a header or footer.
- If this line is the second line, it designates a header line,and if the second from the bottom and not the second line, it designates a footer.
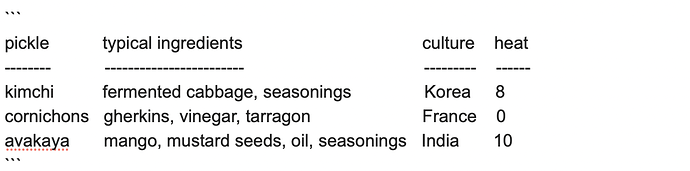
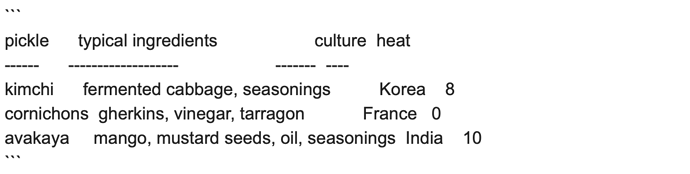
So this is a table:
Race Size Comment
-- -- --
Orcs 1,234 Nasty buggers
Trolls 394 Regenerating
Goblins 9,234 Weak, but many
Humans 16,900 Combined Armies
======
*Total* 27,762
Rendering tables is straightforward. Everything is put in a TABLE tag, with one THEAD, TR, or TFOOT per line, and each entry is rendered into a TD. Each entry, or ‘cell’, may have formatting within it, e.g., bold or emphasize or even sup/sub if supported.
What’s missing?
- Writing the markdown in variable width fonts still works: it just takes a lot of extra spaces.
- Do people want to allow cells like “Nasty 1”?
- Formatting does not cross columns: “* Col1 Col2*” is just be two asterisks.
- Complex tables are for embedded HTML; this only handles simple tables.
I humbly asks for your considered opinions,
Charles