I guess implementations could make it multilingual, so the words Note, Warning etc. could be in any language?
Emojis or abstract symbols like (!) are a better approach to i18n.
It’s worth going back to the core philosophy of Markdown and seeing how well this syntax fits in:
Readability, however, is emphasized above all else. A Markdown-formatted document should be publishable as-is, as plain text, without looking like it’s been marked up with tags or formatting instructions.
GitHub’s proposed syntax fits this part quite well.
To this end, Markdown’s syntax is comprised entirely of punctuation characters, which punctuation characters have been carefully chosen so as to look like what they mean.
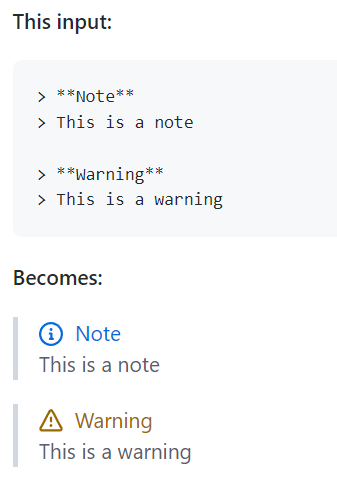
The use of strong emphasis may be suitable here, but perhaps the words “Warning” and “Info” should be considered heading text instead? Alternative proposal:
> # Info
> This is a note.
> # Warning
> This is a warning.
The downside of this is that we have to consider the existing heading level hierarchy. This may be able to be bypassed by using headings within sections, but as Markdown originally did not include sections, that would be a non-trivial change to how rendering works.
Supporting multiple languages would indeed be a challenge. But is this any different from the optional info string used in code blocks (already adopted in the CommonMark spec)? In the case of code blocks, to render them correctly you need an additional library that understands how to render the block nicely for the specified language.
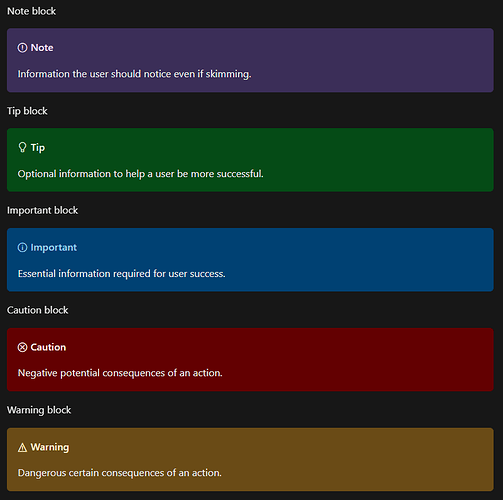
The PowerShell documentation team at Microsoft uses a similar extension for admonitions, closer to @Crissov 's suggestion:
> [!NOTE]
> Information the user should notice even if skimming.
> [!TIP]
> Optional information to help a user be more successful.
> [!IMPORTANT]
> Essential information required for user success.
> [!CAUTION]
> Negative potential consequences of an action.
> [!WARNING]
> Dangerous certain consequences of an action.
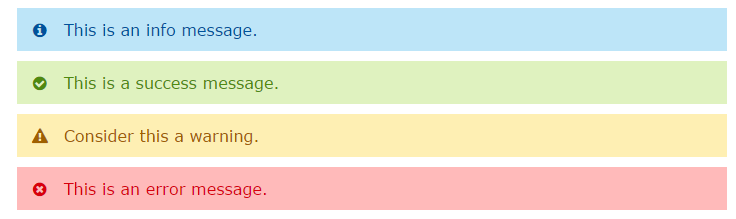
A while ago in McFoggy/commonmark-ext-notifications I used the following syntax:
! This is an info message.
!v This is a success message.
!! Consider this a warning.
!x This is an error message.
that could be rendered like
This syntax was chosen to be simple and self explaining, an exclamation mark character is used to start the admonition block.
- without any additional charcater, simple info message
- with
v, which looks like checkmark, it is a success message - with an additional
!it is a warning - finally with a cross, a
xcharacter, it denotes an error
Easy to remember.
Emojis or abstract symbols like
(!)are a better approach to i18n.
But are the relevant emoji all available? U+2139 [![]() ] for “Note” and
] for “Note” and U+26A0 [![]() ︎] for “Warning” exist, but that gets ad-hoc when extended:
︎] for “Warning” exist, but that gets ad-hoc when extended: U+1F4A1 [![]() ] for “Tip”?
] for “Tip”? U+2621 [☡] or U+26D4 [![]() ] for “Caution”?
] for “Caution”?
I didn’t say all useful emojis already existed or that associations were obvious. ![]()
For instance, there may not be a good red cross/saltire for Error/Caution messages:
-
 is traditionally not okay, the opposite of
is traditionally not okay, the opposite of  , likewise
, likewise  and
and  , as well as
, as well as  and
and  .
. -
 is more a tick mark, much like the check mark
is more a tick mark, much like the check mark  , and not a cancellation or warning sign.
, and not a cancellation or warning sign. -
 is a multiplication operator.
is a multiplication operator.
For the distinction between Warning, Note and Important or Information, there are ![]() ,
, ![]() ,
,![]() and:grey_exclamation:.
and:grey_exclamation:.
From Unicode.org, Emoji List, v14.0:
| № | Code | Sample | CLDR Short Name | Other Keywords |
|---|---|---|---|---|
| 1523 | U+2139 | information | i | information | |
| 1377 | U+26A0 | warning | warning | |
| 1380 | U+1F6AB | prohibited | entry | forbidden | no | not | prohibited | |
| 1488 | U+274C | cross mark | × | cancel | cross | mark | multiplication | multiply | x | |
| 1469 | U+203C | double exclamation mark | ! | !! | bangbang | double exclamation mark | exclamation | mark | |
| 1474 | U+2757 | red exclamation mark | ! | exclamation | mark | punctuation | red exclamation mark | |
| 1471 | U+2753 | red question mark | ? | mark | punctuation | question | red question mark | |
| 1485 | U+2705 | check mark button | ✓ | button | check | mark | |
| 920 | U+1F6A7 | construction | barrier | construction | |
| 1213 | U+1F4A1 | light bulb | bulb | comic | electric | idea | light | |
| 1028 | U+2728 | sparkles | * | sparkle | sparkles | star | |
| 1158 | U+1F4E2 | loudspeaker | loud | loudspeaker | public address | |
| 1263 | U+1F4DD | memo | memo | pencil |
Relevant here are the arguments for and against using the Unicode bullet character:
If the arguments for only using plain ascii characters easily typed on a physical keyboard are strong they’ll apply here too.
As I wrote on the GitHub.com discussion:
It’s time to move beyond ASCII and English
I think ASCII should no longer have the special status that it has had:
- It’s very English centric
- Unicode now has ubiquitous support across apps and platforms.
- Emoji/symbol entry has been made easy and commonplace.
At the very least english words or words of any language should not become part of the grammar/syntax. If we must stick to ASCII, then “abstract symbols like (!)” as @Crissov suggests would be better.
And for graceful degradation, as well as for the semantics, I think using ATX headings make a lot of sense, as you brought up before. Here is the same example from the GitHub.com discussion, but using ASCII instead:
> # (!) Do not feed the dragons!
>
> Unless you:
>
> - are properly supervised by children.
> - are wearing dragon pajamas
> - feed them pancakes
will render under legacy Markdown/CommonMark as:
(!) Do not feed the dragons!
Unless you:
- are properly supervised by children.
- are wearing dragon pajamas
- feed them pancakes
and under tools that recognize the admonition syntax as an HTML div with an admonition class.
I’m don’t understand your earlier statement:
A block quote represents a sectioning root. This is true in HTML. I think it is implied in Markdown because of the semantics of a block quote: content from elsewhere. Thus the headings in a block quote are in a separate scope from the content that it is embedded within. You’ll never see headings within a block quote appear within the table of contents, for example.
@jgm What is your opinion on all this? It matters much as I think the GitHub folks will listen to you far more than they will to us. They are barreling ahead with what will become a de facto Markdown standard given their reach and power.
![]() Work in progress
Work in progress
Admonition types
| type | color | symbol | emoji |
|---|---|---|---|
| note | purple | circled letter i or exclamation mark | |
| information (default) | blue | circled letter i | |
| important | blue | circle letter i | |
success v |
green | checkmark | |
| warning | yellow, orange | triangled exclamation mark | |
error x |
red | circled diagonal cross | |
| tip | green | lightbulb | |
| idea | lightbulb | ||
| caution | red | circled diagonal cross | |
Emoji codes
| emoji | shortcode | emoticon, asciiart, kaomoji |
|---|---|---|
:: |
[i] |
|
:: |
(X) |
|
:: |
[x] |
|
:: |
[[*]] |
|
:: |
<!> |
|
:: |
(!) |
|
:: |
[!] |
|
:: |
[!!] |
|
:: |
[!?] |
|
:: |
[?] |
|
:: |
(?) |
|
:: |
[v] |
|
:: |
[OK] |
|
:: |
[NG] |
|
:: |
[NEW] |
|
:: |
[UP] |
|
:: |
[COOL] |
|
:: |
[FREE] |
|
:: |
[/] |
|
:: |
'/, [[/]] |
|
:: |
.() |
|
:: |
.{} |
|
:: |
.<> |
|
:: |
`> | |
:: |
`} | |
:: |
` | |
:: |
` | |
:: |
` | |
:: |
` | |
:: |
{b |
|
:: |
{h |
|
:: |
`. | |
:: |
`. | |
| ©️ | :: |
(C) |
| ®️ | :: |
(R) |
:: |
($) |
|
:: |
(##) |
|
:: |
[^^] |
|
:: |
[++] |
|
:: |
[**] |
|
:: |
(~) |
|
:: |
zzz |
|
:: |
(O) |
|
:: |
(\\) |
|
:: |
{-} |
|
:: |
(-) |
|
:: |
(_) |
|
:: |
>< |
|
:: |
[100] |
|
:: |
[\\/] |
|
:: |
(<->) |
|
:: |
(>!<) |
|
:: |
(}!{) |
|
:: |
[vs] |
|
:: |
[<3] |
|
:: |
[id] |
|
:: |
`` | |
:: |
[h |
|
:: |
[b |
|
:: |
`` | |
:: |
`` | |
:: |
--o |
|
:: |
o-- |
|
:: |
x-- |
|
:: |
@= |
|
:: |
`` | |
:: |
8<, >8 |
|
:: |
>[] |
|
:: |
\\#/ |
|
:: |
[[1]] |
|
:: |
[[31]] |
|
:: |
[[365]], [[12]] |
|
:: |
^[] |
|
:: |
[#] |
|
:: |
*-- |
|
:: |
[%] |
|
:: |
\\***/ |
|
:: |
ow> |
|
:: |
`` | |
:: |
`` | |
:: |
`` | |
:: |
>X< |
|
:: |
=~ |
|
:: |
=~* |
|
:: |
o~* |
|
:: |
`` | |
:: |
*=q, p=* |
|
:: |
({}) |
|
:: |
\\#/ |
|
:: |
`= | |
:: |
~() |
|
:: |
`` | |
:: |
`` | |
:: |
_/\\_ |
|
:: |
`` | |
:: |
`` | |
:: |
`` | |
:: |
`` | |
:: |
[::] |
|
:: |
((.)) |
|
:: |
(:;) |
|
:: |
ox |
|
:: |
`` | |
:: |
=+ |
|
:: |
=* |
|
:: |
(*) |
|
:: |
((*)) |
|
:: |
(*) |
|
:: |
*** |
|
:: |
/-/ |
|
:: |
}#{ |
|
:: |
`` | |
:: |
((( |
|
:: |
(***) |
|
:: |
(>, <) |
|
:: |
`` | |
:: |
`` | |
:: |
((#)) |
|
:: |
=b |
|
:: |
=p |
|
:: |
`` | |
:: |
iiil |
|
:: |
`` |
This is IMHO the most straigtforward approach. It even works without any plugin.
GitHub has updated its spec and thankfully landed on the same one used by Obsidian and Microsoft Docs ![]()
> [!NOTE]
> Highlights information that users should take into account, even when skimming.
> [!IMPORTANT]
> Crucial information necessary for users to succeed.
> [!WARNING]
> Critical content demanding immediate user attention due to potential risks.
This is mostly going to become a de-factor standard. Maybe CommonMark can tag along?
CommonMark will never adopt predefined English keywords.
How are code fence info strings considered? The spec avoids requiring functionality for them, but virtually all uses of info strings treat the first word as the language of the code sample, as mentioned in the spec. That language is either parsed like a file extension (e.g. md) or a language name (e.g. rust), introducing something very similar to English keywords. The generic directive proposal is in a similar but rougher spot (that you commented on in 2015), where the spec can avoid predefining any keywords but also where virtually all uses of this functionality will imply a language.
Perhaps a symbolic variant of the generic directive proposal would be appropriate for admonitions, or the existing generic directive proposal can work if emojis or other symbolic/pictographic Unicode character sequences are the keywords? E.g.
:: ℹ️ [This is my leaf note block content, with directive name `\u2139\ufe0f`.]
::: ℹ️ [My container note block title]
This is my container note block content, with directive name `\u2139\ufe0f`.
:::
Your admonition emoji proposal from earlier works well here for directive names. Note that those using an emoji shortcode extension could also support shortcode syntax in directive names, at least for leaf block & container block directives, unless they desire to make spaces mandatory for leaf & container block directives so the inline syntax :name[content]{key=val} used with a shortcode (e.g. ::information_source:[Inline directive content]) is unambiguous against the leaf block syntax :: name [content] {key=val} (e.g. :: :information_source: [Leaf block directive content]), and the latter is unambiguous against the container block syntax ::: name [inline-content] {key=val} (e.g. ::: :information_source: [Leaf block directive inline content]).
Actually, not really. The names “Rust”, “Javascript”, “Markdown” and their common file name extensions are crosslingual names and identifiers. You can see this in native language books or articles about any of them. The language “Rust” is not referred to by each language’s word for “rust” (iron oxide).
- The Rust Programming Language translated into Traditional Mandarin: Rust 程式設計語言.
- Chinese Wikipedia page for Rust.
- a list of Rust programming books for sale in Taiwan: https://biggo.com.tw/s/?q=Rust編程
That being said, a conformant extension to CommonMark could adopt the base syntax:
> [!]
> A block not rendered necessarily as a quote but a generic admonition, alert or aside.
It would be up to configuration and stylesheets, which keywords or symbols/emojis would be recognized after the exclamation mark, and how – e.g. color and symbol – this would be rendered.
- reStructured Text (rST) and Docutils have these Admonitions: attention, caution, danger, error, hint, important, note, tip, warning – see Sphinx themes for instance
- AsciiDoc and DocBook support the following Admonitions: note, tip, warning, caution, important
- Bootstrap knows these Alerts: success, danger, warning, info; primary, secondary; light, dark
- Bikeshed, used for W3C specifications, by default recognizes Issue, Advisement, Assertion and Note.
| Symbol | Github | Atlassian | Docusaurus | Obsidian | MDN | Quarto | MS/Microsoft Learn | Google dev | Paligo |
|---|---|---|---|---|---|---|---|---|---|
| note | info | note | info, todo | note | note | important | — | notice | |
| — | — | — | question, help, faq | — | — | — | — | — | |
| (warning / caution) | (warning) | info | — | — | important | note | caution | important | |
| warning | note | warning | warning, caution, attention | warning | warning | warning | warning | warning; caution; danger | |
| caution | warning | — | — | — | — | — | — | — | |
| — | tip | — | success, check, done | — | — | — | success | — | |
| — | — | — | failure, fail, missing | — | — | caution | — | — | |
| important | — | — | — | — | — | — | — | — | |
| tip | tip | tip | — | — | tip | tip | — | — | |
| — | — | danger | tip, hint, important | — | — | — | — | — | |
| — | — | — | note, seealso | — | — | — | — | note | |
| — | — | — | abstract, summary, tldr | — | — | — | — | — | |
| — | — | — | danger, error | — | — | — | — | — | |
| — | — | — | bug | — | — | — | — | — | |
| — | — | — | example | — | — | — | — | — | |
| ” | — | — | — | quote, cite | — | — | — | — | — |
| — | — | — | — | — | — | — | — | — | |
| — | — | — | — | — | — | — | — | — | |
| — | — | — | — | — | caution | — | — | — | |
| — | — | — | — | — | — | — | note | — | |
| — | — | — | — | — | — | — | — | tip | |
| — | — | — | — | callout | — | — | — | — |